Problem Statement
In the current landscape of vehicle registration, the traditional system is afflicted with drawbacks such as inefficiencies and bureaucratic complexities and is susceptible to fraudulent activities like false ownership transfers, mileage tampering, insurance fraud, and so on. In addition, the existing solution is time-consuming, involves multiple stages, and relies heavily on the intervention of government officials. As a result, the overall system lacks transparency, which results in compromising the integrity of the vehicle. Here lies the motivation for our project.
To address these critical issues, we propose the implementation of AutoLedger, a blockchain-based solution to de-centralize the processes of vehicle registration, vehicle ownership, and maintenance of insurance and servicing records. This ensures that vehicle records are easily accessible, secure, and tamper-proof.
We implemented this project on ResilientDB, which is the in-house blockchain fabric developed at the University of California, Davis.
Solution: AutoLedger

The primary goal of implementing AutoLedger is based on the principles of transparency, consistency, and robustness of vehicle records across various users and user-types. This enhances data availability, resilience to faults, and the security of vehicle records.
While working on the project, we envisioned using blockchain technology as an immutable key-value database to effectively store the vehicle records, which provides a way to ratify the records and also prevents tampering with them.
AutoLedger leverages the power of blockchain for decentralized and transparent vehicle registration. It allows only DMV personnel to register a vehicle by committing the records to the blockchain, ensuring authenticity. Also, it allows Insurance and Servicing personnel to view and update relevant information while preserving data privacy. The vehicle owners can view the entire record, ensuring its correctness. Finally, it provides DMV with exclusive access to the vehicle records and rights to transfer vehicle ownership, ensuring transparency and process robustness.
AutoLedger is a full stack application built by utilizing React for the frontend and GraphQL server, Crow server for the backend. The frontend manages the UI logic associated with AutoLedger, while the backend seamlessly processes requests from the frontend, efficiently invokes various operations on the ResilientDB blochain, and delivers precise responses to the frontend.
Front-End Development
The frontend for the application was developed in React, leveraging the latest features such as cookies for enhanced functionality and to ensure maintainable and clean code. The utilization of modern React features contributes to the overall robustness and efficiency of the application.
Throughout the development process, we focused on creating multiple components to enhance the modularity and reusability of the codebase, which we will be discussing below and what we were trying to achieve in this application. Each component was carefully designed and implemented to serve specific functionalities, fostering a clear and organized structure.

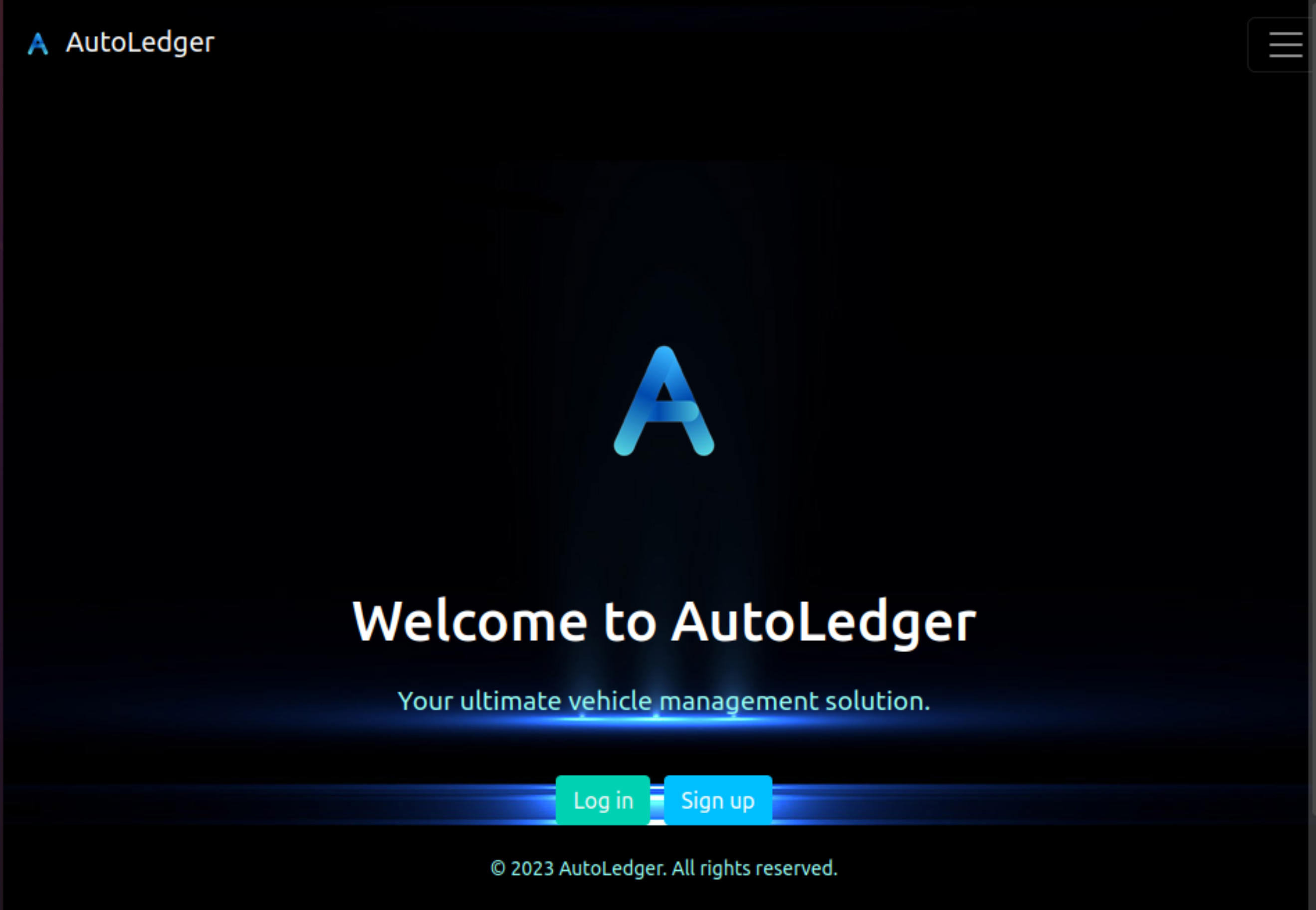
(Landing Page for AutoLedger)

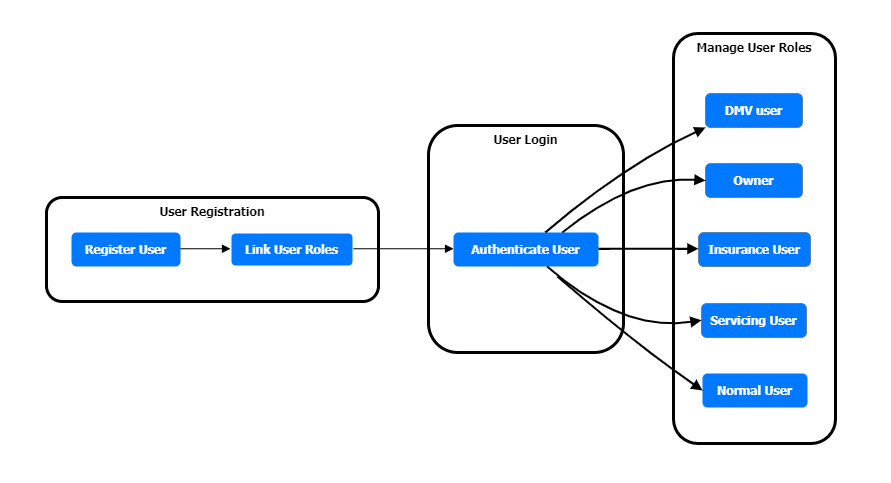
(Sign up activity diagram)
Landing page: The landing page is the first interface
the user will interact with. It contains the following
components:
(i) Sign-up: This button will invoke the user to
provide a username, password, work email, and user role to
register and store them in ResilientDB for future
authentication.
(ii) Login: This button will invoke the user to provide
the user email and password and authenticate these credentials
for existing users. On success, the user will be taken to the
home page based on the user role.

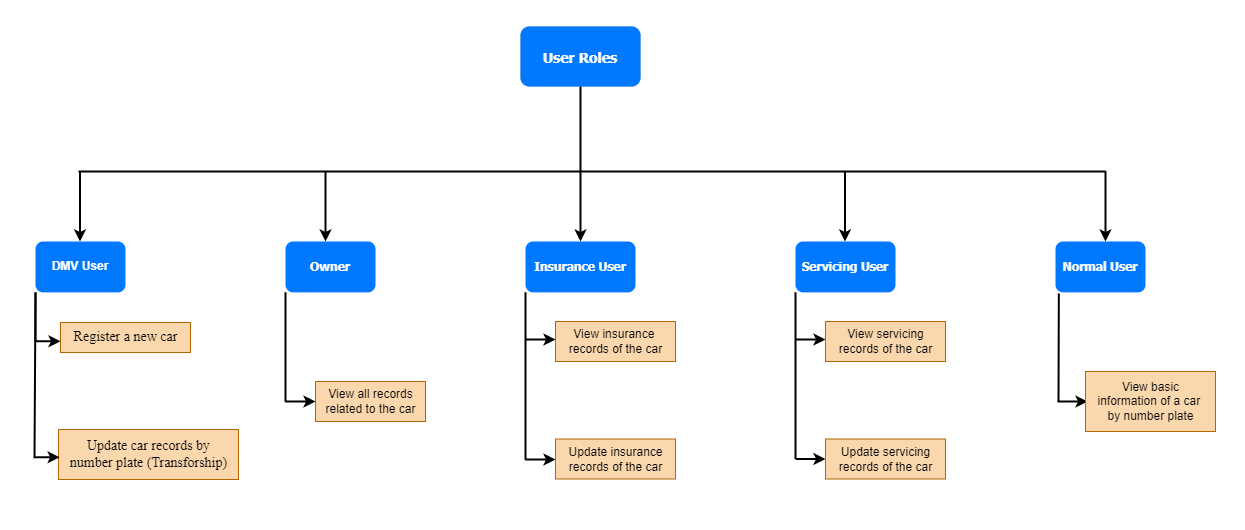
(User roles and their defined permissions)
The DMV personnel will have exclusive view and update
access to all the vehicle records. This ensures the
authenticity of the vehicle records and prevents their
tampering. Operations for a DMV User:
(i) Register a new vehicle: DMV personnel will have
exclusive rights to register a new vehicle by committing the
vehicle records to the blockchain.
(ii) View and update records by number plate: DMV
personnel will have the rights to search any vehicle records
by number plate and the permission to update them.
(iii) Transfer vehicle ownership: DMV personnel will
have the exclusive rights to validate and transfer vehicle
records from the previous owner to the new owner.
The Vehicle Owner will have access to view all the
records related to the vehicle. This will allow the user to
ensure the correctness of all the records, including insurance
and servicing records.Operations for a vehicle owner:
(i) View complete records: The owner has permission to
search for the vehicle records that are owned by this user and
view the complete records present for that particular vehicle.
The Insurance Personnel will have limited access to the
vehicle records, allowing them to view and update only
insurance records, thereby ensuring user-data privacy.
Operations for an Insurance User:
(i) View and update insurance records: Insurance
personnel will have permission to retrieve insurance records
for a vehicle by number plate and update them whenever the
owner opts for new insurance for the vehicle.
The Servicing Personnel will have limited access to the
vehicle records, allowing them to view and update access only
to the servicing records, hence ensuring user-data privacy.
Operations for a Servicing User:
(i) View and update servicing records: Servicing
personnel will have the permission to retrieve servicing
records for a vehicle by number plate and update them whenever
the owner services the vehicle.
A Normal User will have restricted access to vehicle
records, enabling them to view essential information about the
vehicle while maintaining user-data privacy. This feature
assists users in making informed decisions about potential
vehicle purchases while safeguarding both user and vehicle
sensitive information. Operations for a Normal User:
(i) View vehicle records: A normal user will have
restricted access to retrieve essential information for a
vehicle by number plate.
Back-End Development
In the backend architecture of AutoLedger, we have employed ResilientDB’s GraphQL server integrated with a Python SDK to handle API calls from the React frontend. The GraphQL server, which is hosted locally, internally communicates with the Crow HTTP server (also locally hosted). The Crow server eventually interacts with the KV server, ResilientDB’s blockchain solution, which is a key-value store.
For the ‘user’ asset, we have implemented the below
essential API calls:
(i) A POST API facilitates user registration.
(ii) A GET API facilitates user login and displays user
profiles.
(iii) An UPDATE API allows users to modify their
profile information.
Similarly, for the ‘car’ asset, we have implemented the
following API calls:
(i) A POST API handles the registration of a new
car.
(ii) A GET API fetches the latest version of specific
car details based on the license number.
(iii) An UPDATE API enables modification of specific
car details based on the license number.
This robust backend infrastructure ensures seamless communication between the frontend and the KV server, ResilientDB’s blockchain solution. Thus providing a foundation for the secure and efficient functioning of AutoLedger.
API endpoints are as below:
Integrations between the interfaces
To facilitate seamless communication between the frontend and backend, we have established a robust integration using the GraphQL server. We have created the backend API endpoints on the GraphQL server that are accessible to the React frontend application. We have leveraged ResilientDB’s kv-server to securely store user data and car data on the blockchain.
Communication with ResilientDB’s KV server is achieved through the HTTP Crow framework. Internally, the GraphQL server invokes the Crow server, which, in turn, interacts with the KV server to execute set and get operations on the blockchain based on the invoked API. The GraphQL server then efficiently returns the API’s response to the React application, ensuring a streamlined and efficient integration between the interfaces.
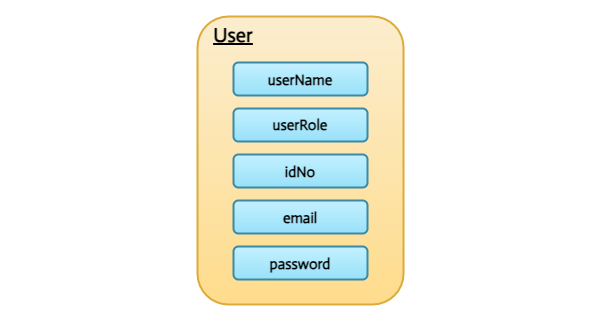
User Schema

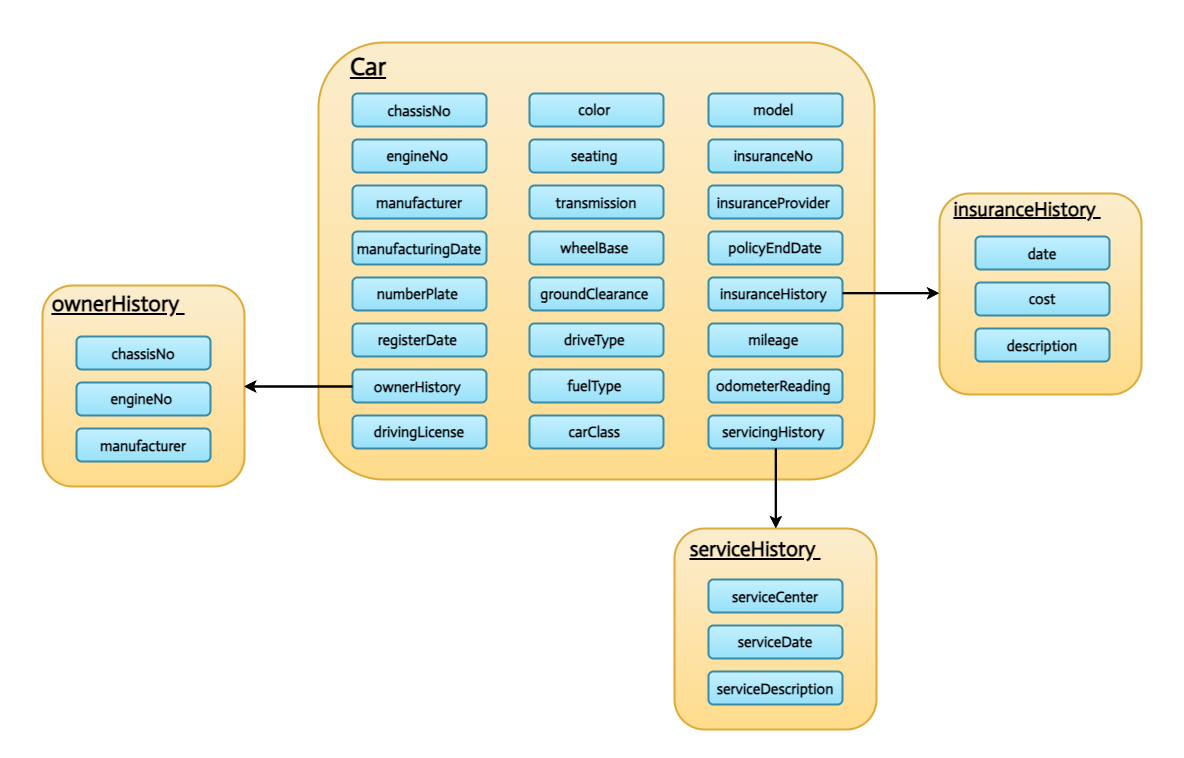
Car Schema

Future Work
A Dedicated Page for Law enforcement agencies: In the future, AutoLedger envisions expanding its impact by introducing a dedicated page for law enforcement agencies, particularly the police department. This addition aims to enhance public safety and streamline law enforcement activities by providing a centralized hub for accessing crucial vehicle data. Police officers will be empowered to efficiently track and verify information related to vehicle registration, ownership, and maintenance directly through the AutoLedger platform. This feature ensures quicker response times, improved accuracy, and strengthened collaboration between the police department and other stakeholders within the automotive ecosystem
Real-Time Alerts: Implement real-time alerts to notify law enforcement of any suspicious or flagged activities related to vehicles, such as stolen vehicles, expired registrations, or vehicles involved in incidents..
Digital Evidence Repository: Enable the upload and storage of digital evidence related to vehicles, such as photos, documents, or videos, directly within the AutoLedger platform, facilitating a comprehensive view of each case.
Mobile Accessibility: Develop a mobile-friendly interface to allow police officers to access critical vehicle information while on the field, enhancing their ability to perform checks during routine stops or emergencies.
--AutoLedger remains committed to continually evolving and contributing to a safer and more connected community!